
Mobile-Friendly Lending Portal Driving Higher Borrower Satisfaction and Employee Efficiency
About Our Customer
The Customer is a reputable lending service provider with over 50 offices across the US. Promoting higher financial accessibility for low-income individuals, the company provides affordable consumer microloans, including bad credit personal loans, and offers flexible repayment plans tailored to each client’s financial capacity.
Seeking Expert Help to Introduce a Self-Service Borrower Portal
The Customer wanted to implement a self-service portal to provide a convenient digital loan application and e-payment experience for its clients and reduce the lending team’s workload. Since the company lacked in-house competencies to build the portal but wanted to launch the solution as fast as possible, it sought a professional lending software development vendor. The Customer had a positive experience outsourcing the development of its loan management system to ScienceSoft in the past, so it decided to involve us again.
Fully Managed Team to Develop a Lending Portal End-to-End
ScienceSoft assembled a fully managed project team to cover 100% of portal development tasks. The team included a lending software consultant, a project manager, a solution architect, a UX/UI designer, a front-end developer, a back-end developer, and a QA engineer.
Our consultant started with a meticulous analysis of the Customer’s needs to understand the company’s business and technical requirements for the portal. She also discovered the needs and behaviors of the portal’s target audience and studied the competitors’ digital service offerings. In addition, our expert elicited regulatory compliance requirements for the borrower portal to build the solution in accordance with the relevant legal framework.
The documented requirements laid the basis for the portal design. ScienceSoft’s team delivered a comprehensive map of the portal features, including functionality for authorized access to the portal and secure payments. Our architect composed a detailed plan of portal integrations and designed the solution for high accessibility, scalability, and secure data exchange with the connected systems. As the portal needed to connect to the Customer’s loan management system, our expert built the portal’s tech stack around the technologies forming the LMS core – Azure, .NET, and Angular – to reduce integration efforts and optimize cloud service costs.
Our UX/UI designer created an intuitive UX and UI suite for the portal to ensure smooth borrower journeys and high user adoption. Aiming to deliver an excellent mobile user experience with the portal, the Customer initially considered building a dedicated mobile app. However, our specialist suggested implementing responsive web design instead. This approach would help significantly reduce the development cost without compromising the portal’s functional scope and sleek appearance on mobile devices.

After the portal’s architecture and visual design were approved by the Customer, ScienceSoft’s team moved to the implementation stage. Our engineers handled the entire development process, from coding to manual and automated testing to solution deployment. ScienceSoft integrated the borrower portal with the Customer’s LMS to automate borrower data capture and processing. The team also established integrations with payment gateways and a document e-signing service. This enabled instant e-payment processing and helped ensure online transaction legitimacy.
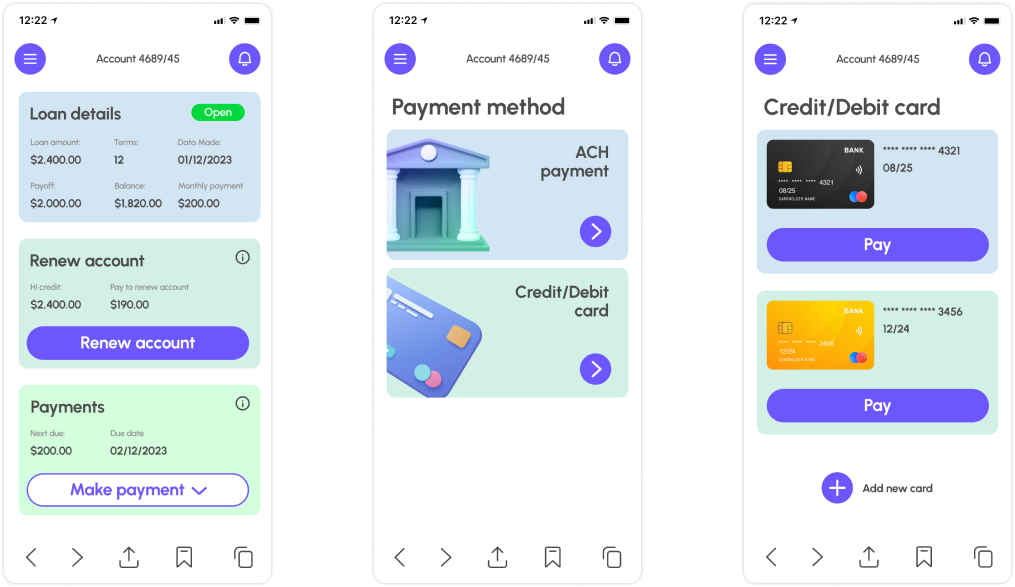
The lending portal we delivered contained the following client-facing functionality:
Borrower account management
- Automated creation of borrower accounts based on each borrower’s personal and billing data registered in the LMS.
- Borrower profiles with a complete history of credit applications, agreements, payments, loan renewals, etc.
- Instant messaging to communicate with loan officers.
Self-service lending features
- Template-based generation of loan applications, loan-related claims and requests.
- Tracking the current loan status, repayment terms, and due fees (principal, interest, late fees).
- Instant access to lending documents: core contracts, payment account registration forms, borrower rights and responsibilities specifications, and more.
- Repaying loans via a selected e-payment method: bank account (ACH transfer) or bank card.
- Recurring auto-deductions of due loan repayment amounts via direct debit.
- Notifications to borrowers on updated loan statuses, payment dates, expiring documents, etc.
Portal security
- Geography-based KYC/AML verification for borrowers.
- Multi-factor user authentication.
- End-to-end data encryption.
- Lending document and payment transaction e-signing.
- Full audit trail of borrower activities.
- Configurable borrower data retention and deletion policies.
After the portal was implemented, the Customer received all necessary technical documentation for the solution to streamline its future maintenance evolution.
Secure and Mobile-Friendly Lending Portal Ready in 6 Months
In less than six months, the Customer obtained a ready-to-use portal that offers secure borrower-facing features and smoothly integrates with the company’s loan management system. The new solution helped improve the lending team’s productivity and drive high borrower satisfaction thanks to the convenient remote loan tracking and payment options. Due to the portal’s efficient design and tech stack, the Customer got the opportunity to reduce development and maintenance costs. Building a mobile-responsive portal helped the company introduce seamless mobile experiences without investing in a dedicated app.
The Customer appreciated ScienceSoft’s collaborative approach, transparent communication, and mature development practices that contributed to the fast portal launch.
Technologies and Tools
Azure Services, .NET Core, Angular, Selenium.
