
New Features for Medical Imaging SaMD Driving 3x User Growth
Summary
ScienceSoft helped develop and test a demo for radiographic image analysis software for a top global provider of AI-driven medical imaging solutions. With the new functionality, the web demo is widely used at international conferences and as an interactive marketing material for potential end clients, helping the Client showcase the groundbreaking value of its product and attract the interest of radiologists and clinicians across the world.
About the Client and Its Product
The Client is a global provider of medical imaging solutions powered by AI algorithms. To help clinicians interpret radiological imaging studies faster and with greater confidence, the company developed a desktop SaMD (software as a medical device) that can detect up to 124 and 130 findings in chest X-rays and computed tomography brain studies, respectively.
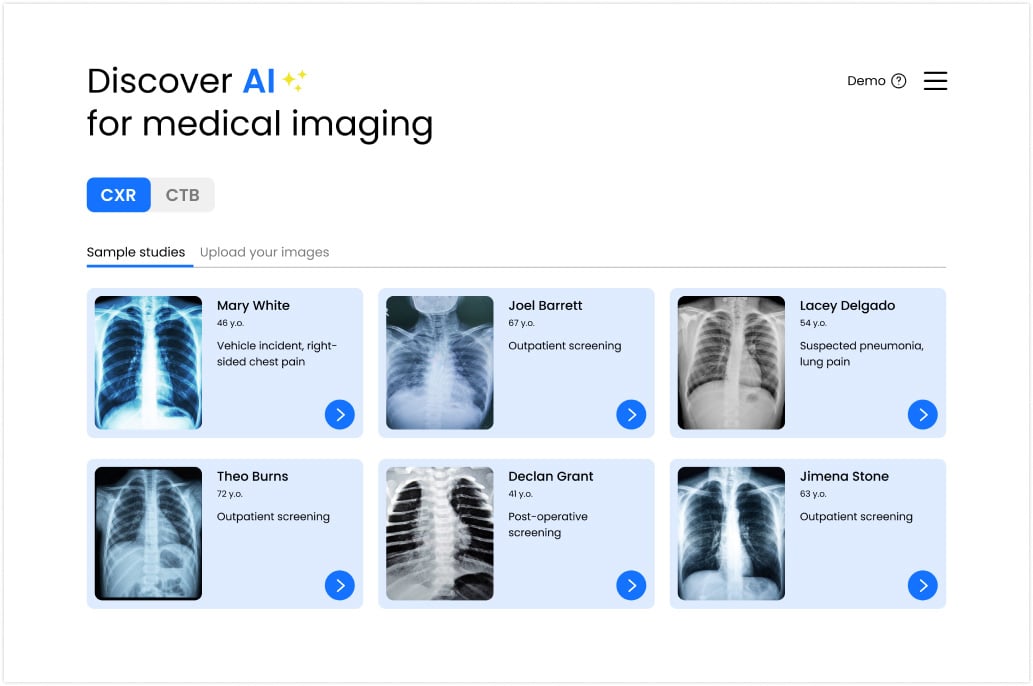
As the interest in its software product increased, the Client developed a web demo to present the product’s value to radiologists across the globe. The demo showcases the SaMD’s main capabilities and enables users to upload a limited number of their own radiographic images for analysis. To facilitate near-real-time processing of the users’ X-rays, the web demo interface is connected to the main medical image analysis engine that powers the desktop SaMD.
To streamline the demo’s further development and gain a clear understanding of the EU- and US-specific SaMD regulations, the Client was looking for a reliable tech vendor that would work closely together with the in-house team on the demo evolution.
SaMD Web Demo Development
Owing to ScienceSoft’s 23 years of experience in web development and a vast portfolio of healthcare IT projects in the EU and the US, the Client chose us as a development partner. Eager to join such an innovative project, ScienceSoft assembled a dedicated team comprising a senior business analyst with an M.D. degree, 2 front-end developers, and a senior test engineer.
The project started with an in-depth analysis of the SaMD and the Client’s needs and expectations regarding each of the two web demo modules: for chest X-rays – CXR module (already launched) and for computed tomography brain studies – CTB module (to be developed).
The Client wanted the web demo to mirror the desktop software’s functionality as closely as possible, and one of the key project goals was to achieve maximum consistency between the desktop app and the web demo in terms of design and technical features.
Adding the Window-Pan-Zoom Functionality to the Demo Module for Chest X-Rays Analysis
Upon the Client’s request, ScienceSoft’s team added the window-pan-zoom capabilities to the CXR module, enabling the demo users to easily manipulate chest X-rays and optimize the viewing of the findings. With the new functionality, it became possible to:
- Adjust the contrast of the displayed chest X-ray image (windowing).
- Move the position of the displayed chest X-ray image within the viewing window.
- Zoom in and out to magnify certain parts of the displayed chest X-ray image.
ScienceSoft’s team also enabled the analytics of the demo users’ interactions with the window-pan-zoom functionality via Matomo, an open-source web analytics platform. The Client is now able to better understand users’ expectations from the demo and to employ these insights for further app modernization.
Conceptualization and Front-End Development of the Demo Module for Computed Tomography Brain Studies Analysis
Satisfied with the successful implementation of the window-pan-zoom functionality, the Client asked ScienceSoft to develop the CTB web demo module next.
Using the desktop SaMD as the reference point in terms of functionality and user experience, our experts helped create a comprehensive CTB web demo concept, composed a detailed software requirements specification (SRS) and developed the web demo’s front end.

Web Demo Modules Testing and Stabilization
ScienceSoft conducted manual functional (including regression and smoke) and cross-browser testing of the modules. Our senior test engineer designed a comprehensive test strategy and a test plan, making sure that the window-pan-zoom functionality in the CXR module and the web interface of the CTB demo performed as expected on Windows and Mac OS. As of January 2023, our expert has created and executed over 3,400 manual test cases. All the testing activities are thoroughly documented in a requirement traceability matrix (RTM) that confirms 100% test coverage.
Currently, ScienceSoft’s team is stabilizing the web demo and refining its functionality as the Client’s needs keep evolving. In particular, to enable a seamless user experience when viewing brain CT studies in multiple planes, our developers are uploading and optimizing over 4,000 brain CT studies instead of the 400 brain CT studies planned initially.
Compliance Consulting
As the Client considers entering the European market, ScienceSoft’s senior business analyst prepared a comparison of local vs. GDPR data privacy requirements and designed a plan for achieving the web demo’s GDPR compliance. Working closely with the Client, our specialist helped to:
- Define what personal data will be collected and processed by the web demo.
- Create data flow diagrams and define the data access controls.
- Model easy-to-understand GDPR-compliant consent forms for processing data subjects’ information.
- Outline the needed adjustments to the web demo’s privacy policy, describing the data processing methods, the data retention period, and more.
ScienceSoft’s business analyst also outlined the changes to be introduced into SaMD web demo to meet FDA regulations (in case the Client later decides to enter the US market).
Key Outcomes for the Client
- A 300% increase in the number of the CXR demo module users 6 months after the first release of the window-pan-zoom functionality.
- A robust CTB web demo module helping view brain CT studies in multiple planes.
- A well-defined strategy for achieving GDPR compliance for entering the European market and FDA compliance for entering the US market in the future.
- Clear and comprehensive web demo documentation.
Technologies
React, ReactJS, Cornerstone.js, Web Workers API, Matomo
Jira, Confluence, TestRail, Miro, draw.io
