
EHR-Integrated Telehealth Portal Attracting 10 New Patients Daily
Summary
ScienceSoft planned and developed a patient portal with telemedicine functionality for an NYC-based healthcare provider. Three months after the launch, the EHR-integrated solution has attracted over 1,500 patients.
About the Client
The Client is a rapidly growing US business running several medical practices. It provides primary, urgent, and family care services in New York.
To stand out among the competitors, the Client needed to digitize the patient journey and make it easier and more engaging. The Client wanted to build a web and mobile patient portal to help patients schedule their appointments, join online consultations with doctors, and access their health records securely.
The medical staff uses athenahealth EHR in their work, so the Client wanted the new patient-centered solution to be smoothly integrated into the existing software ecosystem. In addition, a user-friendly design of the solution was a priority.
Project Planning and Development
To improve the quality and accessibility of its medical services with a convenient patient solution, the Client needed an experienced technology partner. The Client turned to ScienceSoft to design and build custom patient software.
After the initial discovery stage (10 days), ScienceSoft drafted the software concept and assembled a team experienced in the healthcare domain. It comprised a project manager, a business analyst, a UX designer, a UI designer, and a senior DevOps engineer. To build and test the software, ScienceSoft provided senior back-end, front-end, and mobile developers, and senior QA engineers.
ScienceSoft’s business analyst interviewed the key stakeholders to get a profound understanding of the Client’s needs and used this information to outline the solution functionality and create a software specification. The project team helped ensure compliance with HIPAA and establish reliable and secure medical data exchange with athenahealth EHR.
ScienceSoft suggested starting with an MVP so that the Client could get a fully functional patient solution fast, then upgrade it upon gathering patient and doctor feedback. Using the Scrum approach, the project team delivered the software functionality in two-week iterations and held regular demonstrations to keep the Client updated on the project status and any emerging challenges.
Solution Design and EHR Integration
The solution delivered by ScienceSoft comprises:
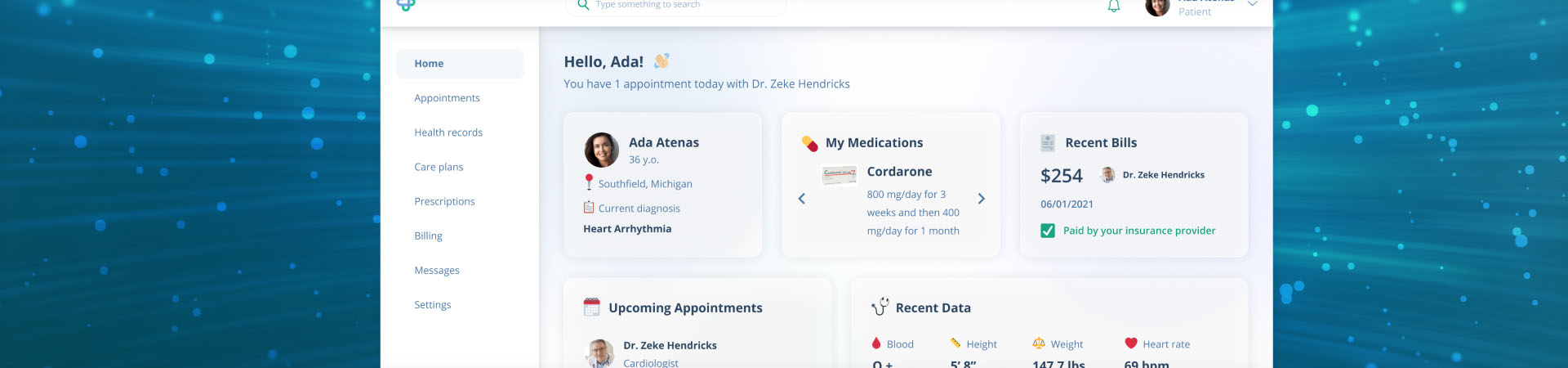
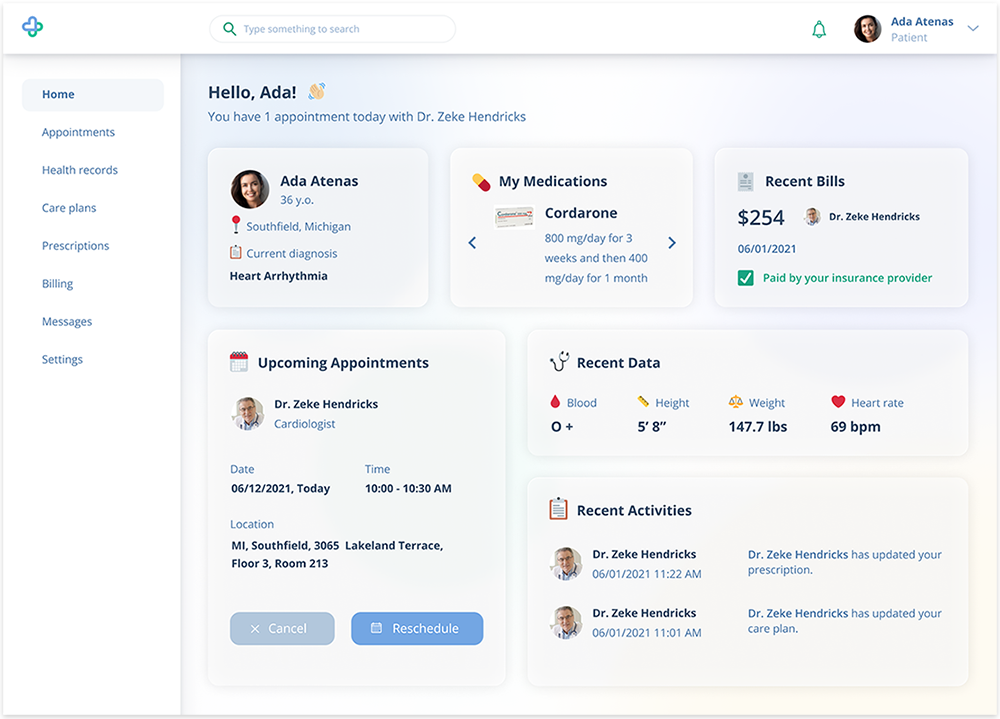
- A web patient portal and a cross-platform mobile patient portal with identical functionality to cater to all the groups of patients: those who prefer using mobile devices and those who use desktops.
- A simple admin panel to tune web portal and mobile portal settings, manage user-facing content, etc.
The HIPAA-compliant solution doesn’t have a doctor interface because the Client wanted to reduce the need for additional user training. Thus, a doctor can access all patient-generated information and connect to a telehealth session directly from the integrated athenahealth EHR. Plus, athenahealth was employed as the patient records and appointment data storage, so the information is cohesive across the EHR, web patient portal, and mobile portal.
ScienceSoft used RESTful APIs to integrate the patient solution with the athenahealth EHR. To help the Client reduce the expenses on athenahealth API requests, ScienceSoft’s team optimized the number of requests and implemented patient data caching.
Patient-Centered and Telehealth Functionality
- Online appointment scheduling, rescheduling, and cancellation.
- Notifications to patients on upcoming appointments.
- Patient questionnaires, treatment consent, and data processing consent collection. Patient identity is validated using an e-signature collected after the first patient check-in. All consents and questionnaires are stored in the EHR.
- Built-in video conferencing and messaging between patients and physicians. ScienceSoft used a ready-made athenaTelehealth service to ensure smooth access for physicians via the EHR.
- Secure access for patients to their data, medication and treatment plans, appointment summaries, etc.
- In-app billing and payments for the provided medical services (using a credit or debit card).
- Offline check-in kiosk in one of the Client’s facilities. The kiosk software enables patients to use a public tablet to scan their patient ID barcode to notify the medical staff that they arrived for their offline appointments.

Key Value for the Client
- 4 weeks after the project start to get a comprehensive software design.
- 8 months to implement the full-fledged solution.
- 3 months after the patient portal launch, more than 1,500 patients started using it.
- 3–10 new patients start using the portal daily.
- Automated appointment scheduling helps handle the patient flow in the growing hospital network.
Technologies
React Native, React.js, TypeScript, Node.js.
AWS cloud services: Amazon Route 53, Amazon CloudFront, Amazon S3, AWS Amplify, Amazon Cognito, AWS WAF, AWS Shield, Amazon API Gateway, AWS AppSync, Amazon ElastiCache, AWS Lambda, Amazon CloudWatch.
