
Medical Staff Alert Module to Complement a Care Coordination App
About Our Client
The Client is a US provider of patient-centric Health Information Exchange (HIE) software for hospitals, pharmacies, labs, and other healthcare organizations.
Challenge
The Client already had web and mobile care coordination solutions implemented by ScienceSoft. This time, they wanted to add a new feature to their mobile app. The feature would allow hospital employees to receive alert notifications from either nurse call buttons at patients’ beds, or from door sensors notifying about someone’s presence at a certain hospital location. ScienceSoft undertook to expand the functionality as per the Client’s request.
Solution
After three months of work, ScienceSoft’s team of a front-end and a back-end developers completed the implementation of the alert notification module. The final app is able to react to a patient’s intentional push of a button at their bed as well as to any kind of trigger at sensor-equipped doors.
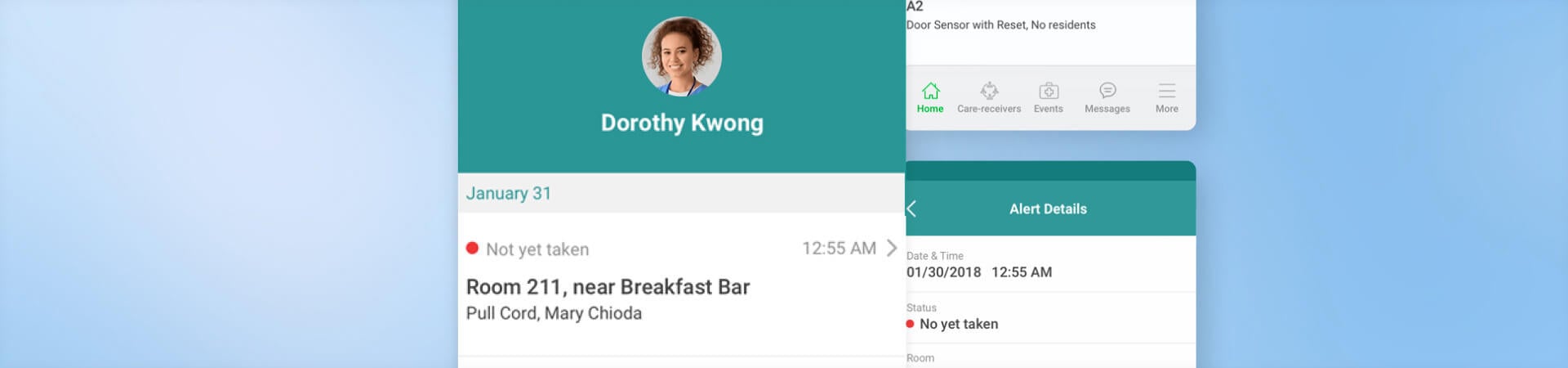
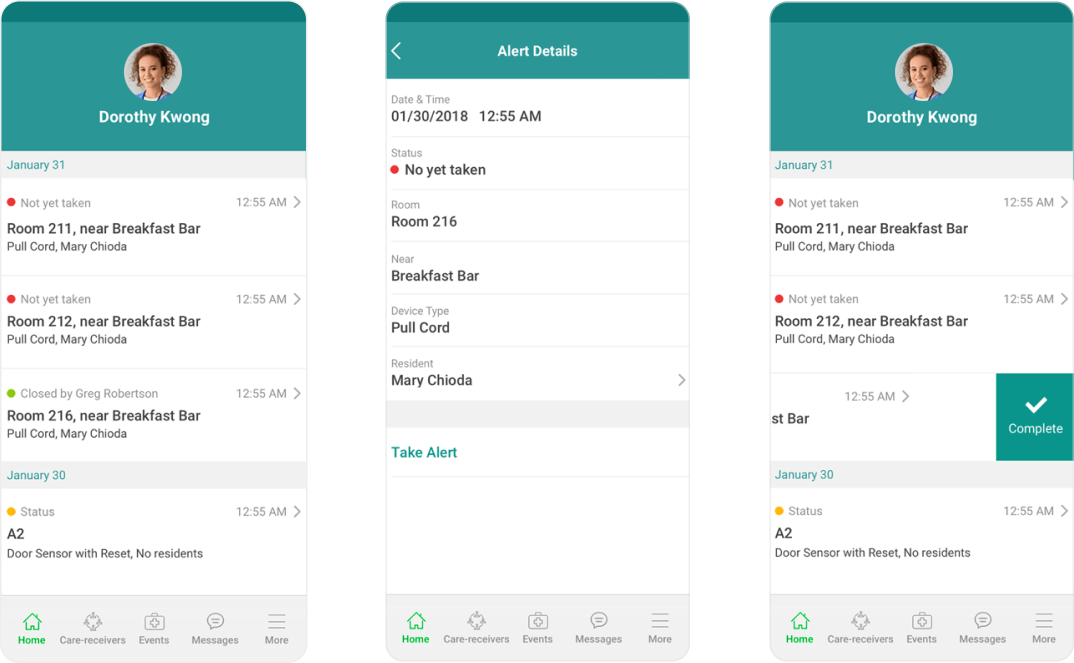
On the screen of the new feature, a user can see a list of active notifications with the following details about each request:
- Date and time
- Location
- Device
- Patient (if applicable)
All new notifications are marked with a red dot. A user can open a notification to see it displayed full-screen and then tap on ‘Take Alert.’ Once taken, the request is no longer displayed on the devices of other users.

After fulfilling a request, a care attendant can simply swipe a notification, marking it as ‘Complete’. Alternatively, they can opt out of completing a request if, for instance, their help turns out to be insufficient. In this case, a note specifying the circumstances and necessary additional actions can be added. An untaken notification reappears in the list of other users with a yellow dot, indicating some previous actions.
For the sake of convenience, every hospital location – or ‘zone’ – has its own alert sound. This way, a care attendant quickly realizes what direction they should head in after receiving a notification. The sounds can be chosen from the app’s built-in library.
The new feature was designed to match the interface of the existing app and seamlessly fit in the solution.
Results
The alert notification system along with its back end was successfully integrated with the original care coordination solution. The Client is enthusiastic about adding new possibilities and plans to ask ScienceSoft to implement a group co-worker chat with text messages and video calls.
Technologies and Tools
Mobile: JavaScript (ES6), React Native.
Back end: Java 7, Spring, Hibernate, Microsoft SQL Server.
