
Insurance App with 3D Auto Models to Transform Claim Submission
About Our Client
The Client is a US software development company that focuses on solutions for car insurance companies and carmakers. Among the Client’s customers and partners are America’s top insurance companies and world-renowned auto manufacturing brands.
Challenge
The Client sought a professional web development vendor to create a solution for filling car damage claims. The app’s objective was to guide car insurance companies’ customers through the process of damage description with the use of standardized forms and 3D car models. ScienceSoft came across as an experienced web development services provider with a proven track record in creating custom insurance software.
Solution
The solution is a web insurance application designed to conveniently fit the screens of mobile devices. The language of the interface is location-based and can change automatically.
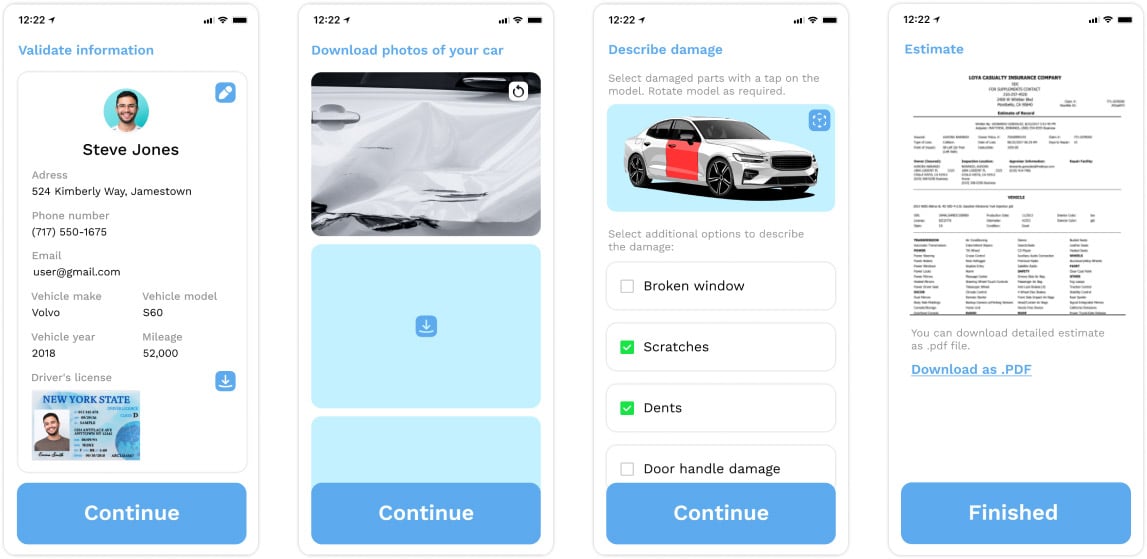
Each screen of the app is a step in filling out the claim. An insurance customer is asked to type contact details in text boxes, upload photos with vehicle information, and then select damaged parts on a 3D car model of an original sedan, created by a ScienceSoft’s 3D graphics expert. When a part of a car model (tire/windshield/hood/bumper/etc) is selected, the app offers a short list of options to describe the kind and extent of the damage.
The options differ in accordance with the part: gauged / flat for tire; cracked/broken for windows; paint scratches/dent for surface (with additional dent-size variants). A user can make and attach a photo to each damaged part individually.
When completed, a claim is uploaded to the insurer’s claim processing automation backend and put in the queue for loss adjustment. Once the results are up, a user receives an email/text notification and can either order a payment check or choose a repair facility from the list. The distance to each facility is automatically calculated and can be transformed into a route on the in-app map.
At the end of each successful estimation, the screen with three questions and 5-star scales asks a user to rate their experience. The feedback, if given, is uploaded to the company’s backend.

Results
Completely satisfied with the application, the Client was willing to continue the cooperation and has already launched joint backend development and integration projects. Furthermore, the Client engaged ScienceSoft to work on the app’s updates, including the development of six additional 3D car models and the YELP rating integration for a repair facilities list.
Technologies and Tools
CSS3 / HTML5, Autodesk 3ds Max, Blender, WebStorm, webpack, React, three.js, Google Maps JavaScript API.
