Progressive Web App Examples: From Blogging Platforms to Company Home Pages
Editor's note: Although more and more web apps are being published to the web, not all of them fully comply with PWA standards. Below, ScienceSoft audits 5 different progressive web apps and analyzes their progressive functionality. To be sure that your progressive web app is indeed fully progressive, get in touch with our web app developers.
To explain the essence and idea behind progressive web apps, web developers have come up with multiple metaphors. “Native web apps.” “Web apps on vitamins.” “Apple’s eyesore” (although, not anymore). Albeit mostly on-point, these comparisons are still too vague to clarify why PWAs are in the spotlight.

PWA in a nutshell
The initial struggle with web apps was to make them available for all devices and network conditions, so it’s not surprising that progressive web apps address this very challenge. To beat the speed of the more common HTTP/1, PWAs use HTTP/2 and transfer data in small chunks. More than that, these apps can automatically cache data, which allows them to not only improve overall performance, but also function offline. Finally, a progressive web app can be installed on a mobile device just as if it were a regular mobile app. It’ll even be listed in the ‘Apps’ menu of your OS, but will weigh only a couple dozen kilobytes.
Progressiveness and Performance
It’s not necessary to use all of these capabilities, however: every web app development team should decide for themselves what features they need. As our own research has shown, developers implement all the progressive capabilities only in 30% of cases. Many opt for HTTP/2 to speed up performance but turn down the options of offline mode and home screen installation. Depending on the amount of these PWA capabilities enabled, Google Lighthouse – a PWA audit tool – gives a web app a score for its ‘progressiveness’.
The same audit tool also gives a web app a score for performance. One of the major aspects that allows to evaluate it is speed of page loading. According to Google, a first meaningful paint of a progressive web app should appear in no more than 2 seconds and become interactive after less than 5 seconds. Otherwise, a frustrated user will simply abandon the app.
Progressive web app examples
By now, it should be quite obvious that progressive web apps don’t look any different from common web apps. In fact, many of them resemble regular web apps so much that you won’t even recognize them as PWAs. Moreover, some progressive web apps have outdated design that doesn’t make them seem ‘progressive’ at all.
We offer you to look at the progressive web app examples below and learn more about them from the Google Lighthouse audit results. Here, we’ll only list apps with a high PWA score and a shrewd or creative UI/UX solution.
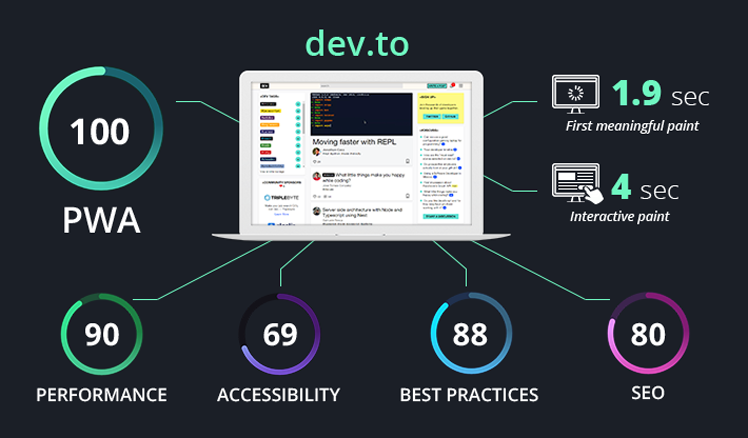
Dev.to – Blogging platform
PWA: 100; Performance: 90; Accessibility: 69; Best Practices: 88; SEO: 80

Dev.to is a popular blogging platform for developers. Despite its popularity, it wasn’t included in most of the PWA listings out there, which is surprising if we look at the web app’s score of 100 for progressiveness and 90 for performance.
Such results can be taken as a praise from Google Lighthouse and what’s more – it’s a high praise for a blogging platform. Full of textual and visual information contributed by different users, blogging and news platforms are one of the most difficult web apps to optimize. Yet, Dev.to has proved that it’s still possible for a popular blog to have a high-performing PWA.
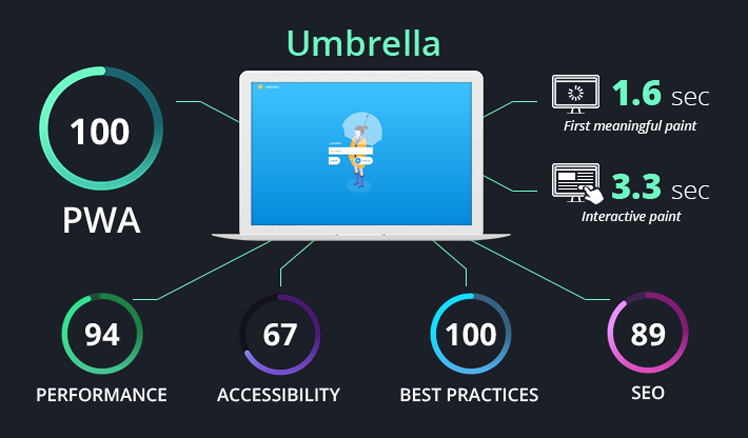
Umbrella – Weather App
PWA: 100; Performance: 94; Accessibility: 67; Best Practices: 100; SEO: 89

For weather apps, a creative design isn’t just a creator’s whim, but rather a strategic necessity. After all, anyone can get a weather update by simply opening Google. To gain its audience, a weather web app has to make an emotional connection with its users, and this what Umbrella’s UI is clearly aiming at.
But what’s better is that this app’s creative design doesn’t impede the performance. As seen from the scores, Umbrella is fully progressive and, thanks to the very high loading speed, has a performance score of 94.
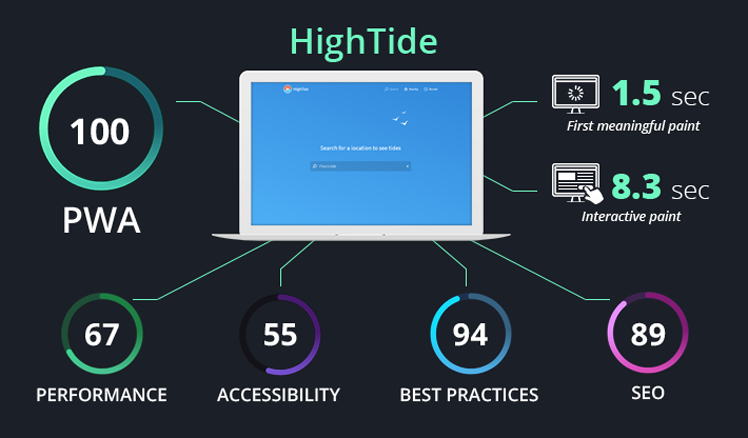
HighTide – Tide locator for surfers
PWA: 100; Performance: 67; Accessibility: 55; Best Practices: 94; SEO: 89

Just like Umbrella, this progressive web app impresses with its alluring and colorful design right away. Yet, HighTide’s concept isn’t that mundane: this PWA is a smart tide locator for surfing fans.
The app got the highest score for progressiveness, but has a slightly below average performance score, which can be explained by the time this web app needs to become interactive. Despite working with location data and having a functionality similar to that of Umbrella, HighTide is slower and should be optimized.
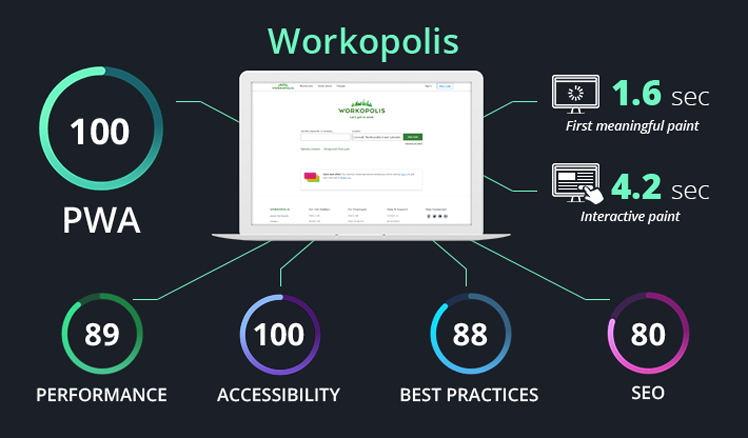
Workopolis – Job search
PWA: 100; Performance: 89; Accessibility: 100; Best Practices: 88; SEO: 80

This PWA allows users to search for a job using various filters. With a quite plain green/white color scheme, Workopolis’ UI is nothing out of the ordinary. Still, it’s appealingly minimalistic and meets all the basic usability standards.
The audit results presented by Google Lighthouse are impressive here. Along with being fully progressive, fast-loading and high-performing, Workopolis has high scores on other audit aspects that evaluate accessibility, practices used for development, and SEO.
Erudite Agency – Company website
PWA: 91; Performance: 77; Accessibility: 83; Best Practices: 88; SEO: 100

Compared to other progressive web app examples in its own category, Erudite Agency can be called a successfully progressive company home page. Even after achieving a high score for progressiveness, most company web apps score quite low on performance and have huge network payloads. Unlike them, Erudite Agency is 91% progressive and, at the same time, has moderately high performance.
The performance score of 77 can be further improved by reducing the time that Erudite Agency PWA needs to build both a first meaningful and interactive paints. Right now, small delays are most likely caused by the large HD images on each of the web app’s pages that can be better optimized.
Summary
As we can see from the successful progressive web app examples above, progressiveness and performance are closely connected. The higher the performance of a web app, the more progressive it is. This supports the PWA ideology and sets high standards for web app developers. It’s also evident that effective progressive web apps belong to various categories, so no matter what web app you have, you can upgrade it by recreating as a PWA.

