How to Assemble a Good Web Development Team
It may appear a dream strategy to turn to full-stack web application development and bring the project from the early planning stages to deployment single-handedly. This would imply simplicity of project coordination and lower development costs. However, if you want to get a quality web application, you probably don’t want a full-stack developer to work on it.
The thing is, web app development involves so many different tasks that it’s almost impossible to imagine a single person being able to carry out each and every one of them on a professional level. That’s why a successful web development project needs a good team made up of specialists who are well-versed each in their own field.
Let’s talk about the different roles, skill sets and talents that, when brought together, create a solid basis for a good web development team.

Project manager
Every team needs a leader who will assume responsibility for making the most important decisions and will pave the way to the team’s goal. In a web development team, the position is known as a project manager, who’s in control of all the processes throughout the entire project. Their work tasks include:
- Communication with a customer.
- Scheduling the project and providing time estimates.
- Planning out the necessary human resource efforts and task allocation.
- Coordination of joint work of other team members.
Since most of the project manager’s duties are related to a human-human interaction, make leadership and communicating skills your major criteria when looking for a person suitable for this role. Your ideal candidate should be equally good at sharing their own vision and listening to the input from the other members of the team.
Project architect
We’ve already talked about various web app types and their architecture. Considering this diversity, it’s obvious that each web project should be addressed individually from the very first development stages on. A person who draws the line and defines the kind of a web app that is going to be developed is a project architect.
A project architect can engage in the discussion with a customer. Based on the information they receive, they can decide on the architecture most suitable for the customer’s business needs. After approving the architecture, the architect can be employed part-time but remains in charge of everything regarding frontend-backend-database data exchange and later – web app integration.
UI/UX designers
Before web app design is implemented in code by front-end developers, it is manifested in layouts and wireframes. And even before that, a thorough user experience research is conveyed in order to understand the expectations of the future web app’s target audience. Without this input, a web app can fail to address the needs of its users.
It is a difficult work to give an abstract concept of human-computer interaction a tangible and visible form. And it is hardly ever done from the very first attempt. Creating a few variants of a future user interface, making them better with every review session, and finally choosing the most successful one – this is what partaking in a web app development project is like for most of the UI/UX designers.
When looking for people who would fit this job, focus on analytical and psychological skills (= ability to understand their users’ mindset), open-mindedness (= readiness to consider the input from the outside), and, naturally, graphic design skills. Do not expect good UI/UX designers to also be front-end developers. Although interconnected, UI/UX design and its implementation are completely different tasks that require different skills.
Web developers
Since a web app always has at least two components – a back end and a front end – there should be at least one developer responsible for each of the two. As we’ve already mentioned in the previous section, front-end developers work with the layouts provided to them by UI designers and transform static interface images into a fully functional web app client-side. Their skills include programming in HTML5, CSS, JavaScript and work with front-end libraries and frameworks (Bootstrap, Foundation, Semantic UI, Angular, React JS, etc.).
Back-end developers are responsible for creating the server side of a web app and are proficient in either PHP, Python, Java, .NET, or Ruby on Rails, as well as in the tools and web app frameworks based on them. In any web development team, the main task of these developers is to ensure that the back end handles the data it receives and sends back to the front end in a correct, secure, and stable way.
The duties of database developers in web app development are usually performed by back-end developers, too, since a database is a part of the server-side. However, just as they prefer to work with the tools in one specific programming language, back-end developers are usually well-versed in one specific database. So, if you already have a database for the future web app to be integrated with, make sure the back-end developers in your web development team know how to work with it.
QA and testing specialists
Since the responsibility of a web quality assurance specialist is to ensure systematic approach to QA on all development stages, it’s important to launch QA processes at the very beginning of the project. Testing, however, is more closely tied to the product, so it makes sense to have it started after the very first versions of the front end are available.
Mind that, as testing specialists make sure the web app is fully functional on most of the popular browsers and their different versions, many of the issues they stumble upon will be connected with user experience and can potentially throw the project back. This possibility should be taken into account during the initial scheduling by the project manager.
Takeaways
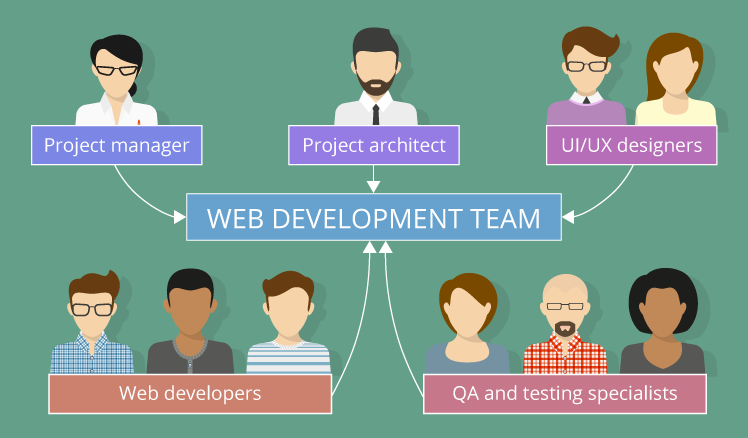
Led by a project manager and assisted by a project architect, your future web development team should consist of UI/UX designers, front-end and back-end developers, and QA engineers. By entrusting each stage of a web app development project to a respective experienced specialist, you improve the chances of justifying your expenses and getting a web app that lives up to all your expectations.

