Headless Commerce
Cost-Effective Approach to Multichannel Ecommerce
ScienceSoft creates headless commerce solutions for companies that want unmatched flexibility in web design.
Headless Commerce: Essence and Benefits
Headless is an approach to ecommerce architecture when the back-end and front-end parts of the solution get decoupled, thus transforming a monolithic structure into two separate layers connected via APIs. More ecommerce businesses with well-functioning online presence choose to migrate to headless. A fair question is: what business value does this approach imply?
A possibility to launch multi-channel retail cost-effectively
In a headless solution, one back end is created to serve the data to multiple front ends: a website, a mobile app, social media, smart watch, smart speaker, more.
Greater design flexibility
Front-end developers use modern JavaScript frameworks rather than rigid themes and templates of ecommerce platforms. You can hire talented UI designers to create unique and visually appealing website interface with any page layouts, custom catalog implementation, business-specific widgets (a booking form, cost calculator, product builder, and more). The implementation cost of headless design will be lower than heavy customization of a monolithic ecommerce platform.
Agility in the front-end design
Changes to the application’s front end don’t require immediate back-end coding, which allows for quick UI and UX improvements.
Agility in the back-end development
(if the back end is built with microservices)
Developers can work on isolated pieces of business logic on the back end (e.g., order management or payment processing), not disturbing the whole application.
Types of Headless Architecture
At ScienceSoft, we distinguish between three types of headless solutions depending on the construction of the back end. We either put a platform (ecommerce or CMS) to the core or build a microservices-based back end.
Based on API-driven ecommerce platform
Your choice if you need more flexibility in UI design while the business logic of your website is pretty standard. Within this architecture type, you have pre-built ecommerce functionality and save on the back-end development.
Core ecommerce features you get:
- Product catalog and online merchandizing.
- Product pricing management.
- Product content management.
- Online payment and checkout functionality.
- Entry-level order management.
- Sales performance management.
Based on API-driven CMS
Your choice if:
- You are planning a content-rich website (usually for soft-sell marketing).
- You need to add an ecommerce component to a functioning CMS-based website.
Core content management features you get:
- Configurable content templates.
- Digital asset management.
- Multi-channel content publishing.
- Built-in SEO tools.
Based on microservices
Your choice if you are planning multiple scenarios of user journeys and underlying business workflows, which leads to high complexity of your ecommerce solution.
Microservices are:
- Built around the required business capabilities.
- Developed and deployed independently from one another.
- Fast to design, test and deploy.
- Interconnected via API calls.
- Delegated to autonomous development teams.
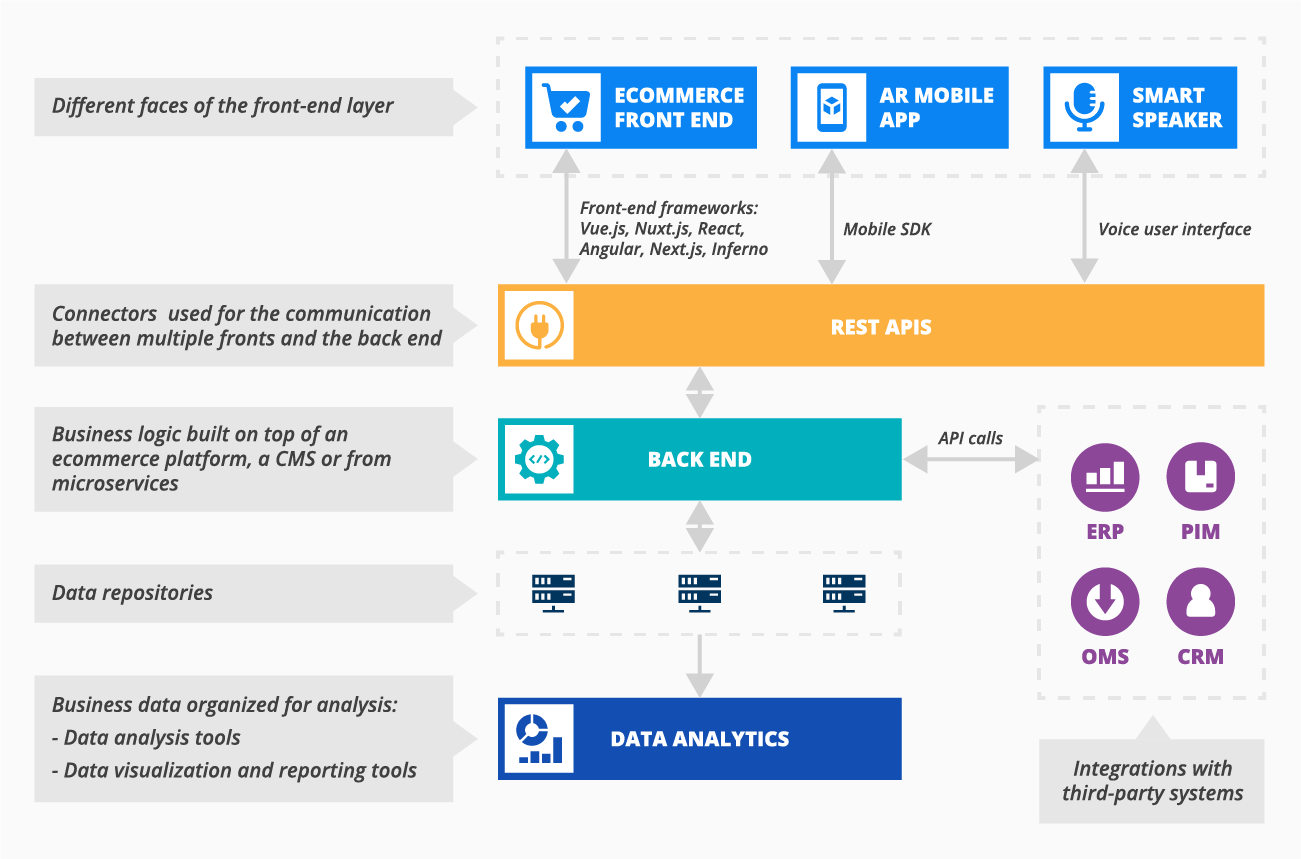
Example of Headless Ecommerce Architecture
Headless ecommerce solutions consist of:
- The front end – a user interface across sales channels.
- APIs – an intermediary between the front end and the back end that enables an exchange of data requests and data input.
- The back end – the logic of all business processes and user interactions (checkout rules, promotions, catalog structure, etc.).
- Data sources – integrated business systems to store and manage different kinds of business data. Integrations with business systems stem from business needs. If no business systems are required, the data is supplied from the database(s).
On our illustration, you can see the key specifics of headless architecture - a single back end connects to multiple fronts via APIs. Here, we give examples of user interfaces and system integrations that are most commonly used in ScienceSoft's projects, still other integration scenarios may arise from your particular business situation.

Third-party integrations
As we see in our practice, a headless development approach works best for multi-channel businesses. We recommend integrating a headless solution with key business systems that assist in the management of several sales channels.
- ERP (Enterprise resource planning). Used for integrated management of core business processes: accounting, inventory, production planning, procurement, logistics.
- OMS (Order management system). Used for centralized management of orders from different sales channels. Eliminates order processing errors, order duplication, delayed and missed orders.
- PIM (Product information management). Used for centralized storage of product information and its distribution via different sales channels. Enables co-creation of product materials by internal and external teams.
- CRM (Customer relationship management). Used for unification of customer information originating from different sales channels. Required for all kinds of customer experience personalization.
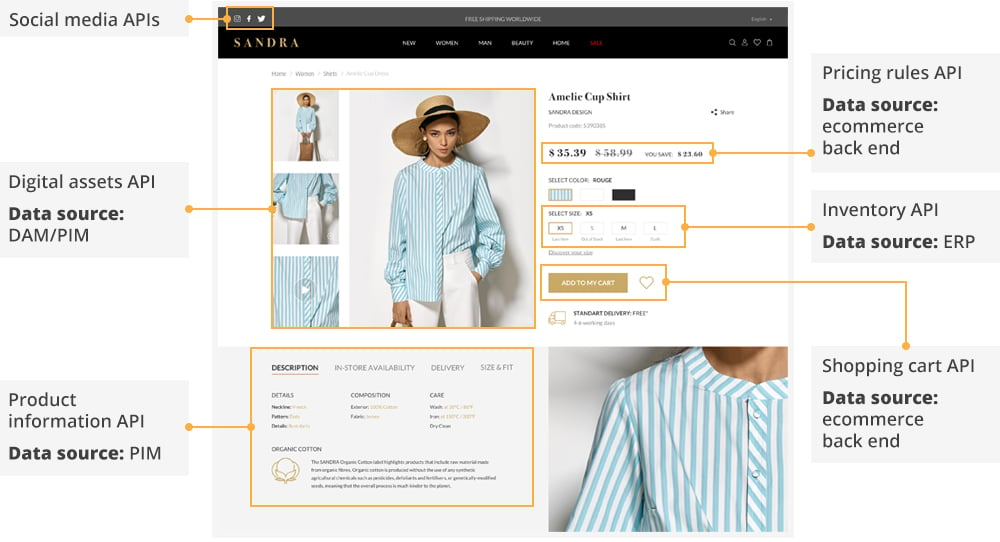
Creating a website page in a headless solution
At ScienceSoft, we see a headless solution as a shortcut to great user experience. This is mainly due to unlimited flexibility it gives to web designers. There is no predefined page layout and widgets, so designers can create web pages relying exclusively on their creative vision and the convenience of users. APIs will link the UI elements with the back-end logic and data sources.

Best Technologies Supporting a Headless Approach
At ScienceSoft, we work with reliable platforms or go for a custom development approach to create headless solutions.
Adobe Commerce (Magento) – a headless ecommerce platform
Market position
Consistently tops the list of ecommerce platforms due to scalability and a mature functional set.
Description
Though inherently a monolithic platform, Adobe Commerce started supporting a headless approach. Now it offers full-function ecommerce back-end, and REST and GraphQL APIs for different integration scenarios. Also, Adobe Commerce has its own PWA Studio to create app-like ecommerce storefronts.
Pricing
Starts at $1,999/month and increases in proportion to gross merchandize volume (GMV).
Pimcore – headless CMS
Market position
Named a Customer’s Choice 2021 in the Gartner’s rating of data management platforms. The rating was based on the feedback from end-user companies with revenue higher than $50M.
Description
Pimcore assumes the role of a data management platform (for both product information and marketing content) that connects to any data source and digital touchpoint capable of consuming GraphQL-based content. For headless content delivery, developers work in Pimcore Datahub – a graphical user interface to create content and push it to different channels.
Pricing
Request project estimation for Pimcore headless development
Custom headless solution
Description
The difference between platform-based and custom headless solutions lies in the back-end architecture. Within a custom development approach, the architecture is modular, which means a separate microservice is built on the back end for each required functional capability. Choose this option if you don’t want to commit to any pre-built functionality of commercial software and need to be highly flexible in functionality planning.
Pricing
Ways to Have the Best ROI from Headless Ecommerce
We specifically asked experienced ecommerce developers of ScienceSoft what tips they can give to businesses thinking of going headless and striving to monetize this effort in the best way. Here are some valuable pieces of advice.
|
|
Launch multiple customer touchpoints. In a headless solution, your business data is decoupled from a single web front end and can be pushed to different touchpoints: a mobile app, social media, smart watch, smart speaker, more. Expanding to a multi-channel presence with the help of a headless approach, you can target different audiences and try different messaging depending on the audience characteristics. |
|
|
Test UI elements dynamically. A headless solution doesn’t need any front-end templates and thus doesn’t enforce any pre-built UI design. You are free to create any kind of visual and navigation experience on a headless website. Testing different UI concepts and analyzing the behavior of users will help you find your peculiar brand style that your clients will like the most. |
Gradual migration to a headless architecture is possible
Start with the parts of your ecommerce application critical for the launch of other touchpoints (e.g., the checkout) and then gradually target other areas. This way, you will allocate the investment evenly.
Headless Ecommerce Development Services by ScienceSoft
We can help you plan and implement a headless ecommerce solution, and comply with your time and budget requirements.
What you get at the consulting stage
- Analysis of your business needs and planned customer touchpoints.
- Analysis-based recommendations of the best-suited technologies for the project.
- Solution architecture and functional specification.
- Budget and time estimation.
- Development team structure and roles required for the project.
Headless ecommerce development process
- Ecommerce infrastructure setup.
- Back-end development (platform-based or microservices-based).
- Front-end development for different customer touchpoints.
- Set up of API connections between the front-end and back-end layers.
- Integration with third-party business systems.

About ScienceSoft
ScienceSoft is an international IT consulting and software development company. Since 2003, we have been providing a full set of custom ecommerce development services for ecommerce launch, migration, and growth. Achieving project goals in spite of time and budget constraints, as well as changing requirements, is ScienceSoft's top priority. You set goals, we drive the project to fulfill them.

